
标题党,"数据仓库的一天" 是鄙厂刚刚结束的第一届 hackathon 我们小组的项目,我,cc 和 cjz 。
hackathon
鄙厂的 hackathon 在几个礼拜前就已经宣传了,不过我开始组队, 确定好做什么却是在最后几天。主要还是自己平常缺乏培养捣鼓的能力。当有得力的cc和cjz加入后,感觉我们应该可以交出一个不错的东西。在思考做什么的时候,我们已经看到有许多不同方面的创意,比如zg同学想做的 “Smart SQL Editor”, 章爷的类 “wolframalpha search” 的 “data knowledge engine”, diao的实时销售额展示和更多的数据可视化作品。思考初期我并不打算做什么可视化的作品,一直在想能有没有什么更有趣的想法(可视化肯定一堆人做)。不过从自己的idea pool中没有找到什么可喜的东西,后面cc提了做数据库数据流向方向的事情,其实也是可视化的东西,不过我感觉这比一大堆地图上的可视化还是更有趣了一些,当然也更难做。于是比赛前一两天我们就在一堆的数据库可视化资料中寻找适合自己的表现方式。
前期准备
我们首先看到的是一个 hadoop的数据流向可视化作品 ,感觉还蛮酷的,不过具体细节什么的都丢失了。这里就是我的担忧: 数据的布局该如何处理。在传统的地图方面的可视化作品,作品上的每一个点都有明确的地理信息。而在我们考虑做的数据库数据的流向作品中,数据库中的数据该如何组织是个问题。这个问题我们从一开始就没有仔细考虑清楚,也不可避免导致我们最终的作品的混乱风格。在比赛前一天晚上我们看到 twitter 员工的一个不错的的hackday作品 hdfs-du , 在 hdfs 这个文件系统上提供一个可视化的作品, 简单但却非常实用。 另外我们看到一个可视化方面是 heatmap ,感觉在可视化中中添加热图的概念是锦上添花的。在这两个基础上我想到了一个改进点:
可以在 hdfs 系统上做实时的访问展示,使用 treemap 来展示文件系统,确保展示有层次。然后实用 heatmap 来做实时的文件系统的访问热点展示,将每个时刻哪些数据被访问展示出来。这里的可以写一个异步抓取程序去抓取并分析 hdfs 上的 MR任务(可能不太全,不过具有代表性)。
不过 cc 同学觉得 treemap 太丑了,另外比较想做数据流动方面的展示,我们在展示文件系统还是展示数据表这个基本问题上也没达成一致,于是我的建议没有被采纳。在 hdfs-fu上我们看到 voronoi-treemap 挺酷的一个东西。我们当时认为拿那个来展示表也许是一个很酷的展示。最终我们达成一致的是 在时空两个维度上展示数据仓库的表为准,在实时的基础上尽可能添加热图和流动的概念 。
开幕
就这样在一切还没有很成熟的情况下,我们在9月6号下午5点迎来了 hackathon 的开幕。
前期
开始简单的分工是我搞后台数据支持,cjz 搞heatmap/射线相关的研究 , cc 搞前端展示支持。我一开始先准备基础数据,比如表信息以及依赖关系,这些东西从元数据中是很方便获取到的。与此同时cc同学调研 voronoi diagram 的展示,希望能将所有表展示在这之上。当我们做到第二个小时的时候,cc 发现 voronoi 似乎不太能胜任, 似乎这个图不太能表现表的大小关系(虽然此时我还没有取到这个数据)。当时我们认为不能取到大小关系是不能接受的,于是我们转向其他的展示。cc 后面考虑使用 d3 的force layout 的一个 node 展示 。这段时间就是我跟cc在初始化数据上的一些联调, 由于数据量实在太大,调了很久也没有很满意的展示。cjz 那边 heatmap 看起来很方便使用,不过射线的话暂时没想好怎么搞, 而cc 找到的一个可视化作品 wbca 实在太炫了,也让我们非常想尝试添加上射线。 两个小时后我主要是在提供所谓数据流向方面的数据,这部分我一开始是简单做的,跟 cc 简单商量我来提供一个时间段内发生的数据移动事件。由于我们要展示所谓热度这个概念,于是这里得定义一下。前期简单做的话我直接使用ETL相关日志,通过ETL来还原表级别的数据流动。将当前时刻正在进行的ETL流程找出来,并跟进执行位置确定执行百分比,后续可以以这个百分比来做热度数据。其实这里热度的定义并不准确,没有太多含义,仅仅是为了展示做了一个相关的百分比罢了。我简单将数据提取出来后,观摩了一下 python 的 flask 做了一个简单的api服务。这里我并没有马上就考虑实现实时的部分,而是打算看到第一个 demo 再说。
第一个demo
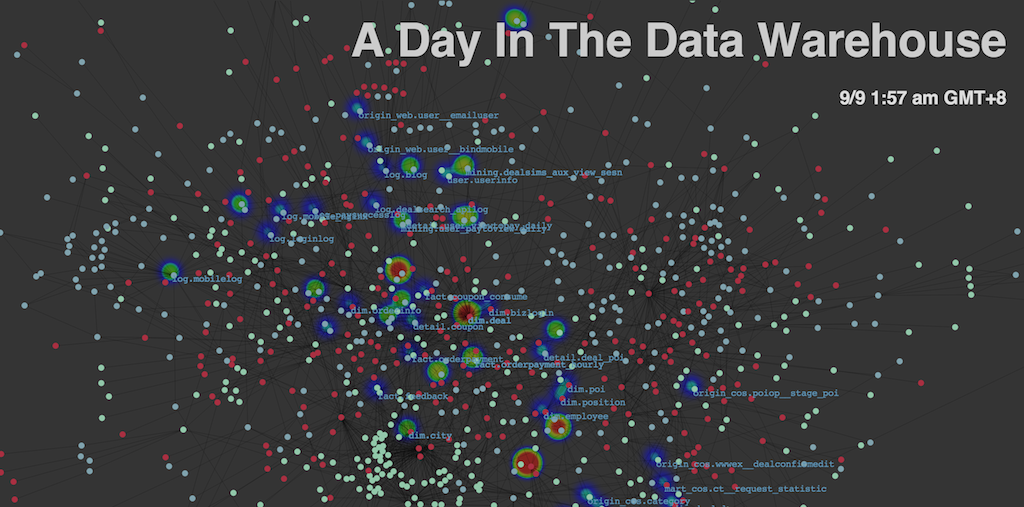
我们实际上做出第一个demo的时间比预期的晚很多,我在后端方面的粗糙工作很快就完成了,而前端关于热图和射线方面的问题还比较多。这段时间我基本没有产出,这是本次比赛的一大败笔,我没想好这段时间该做什么,现在看起来也许是反思一下我们的目标定制是否有问题,一些概念是否有问题(比如热度),是否需要及时修正。在呈现第一个demo的时候还有一个小插曲,由于 js 不能跨域访问,我跟cc的前端作品必须揉在一起。于是我在找 flask 如何访问静态文件上费了一番功夫 , 这里让大家看笑话了,主要是我平时总觉得这种东西肯定很方便google到,临时去找的时候搞的手忙脚乱。在大约第7个小时左右我们才有了第一个demo: 随着时间流逝展示数据仓库一天中表的热度(其实是访问情况) 。 展现效果并不好,没有实时,没有射线,热图展现过卡, 更多的还是数据layout不太好。这个时候大家还是在想如何把前端展示搞得更好,都扑上去搞前端了,没有冒出其他想法和其他改进。现在想想当时我可能应该往实时数据支持方面考虑一下,这样可能会跟加分一些。
射线没有搞定
在尝试一番无果之后,我们关于射线的展示宣告失败。这时候感觉士气不是很好,我们展现的只是一个一大堆圆圈然后随着时间变化的热点。关键是这里没法说故事,这里的热点没法自解释。这段时间我主要是帮他们做点前端打杂,比如添加一下title,添加一下热点label, 添加一个当前时间什么的。cc和cjz还在研究射线相关的技术问题,最终没有搞定。看起来我们只能交一个半成品了。在第二天早上cc希望尝试删减表来达到获得更好的数据布局,不过数据过少时整体展示也不美观,没有达到希望达到的层次效果。后面我们基本没有动力做其他改动了,时间也很快过去。
比赛结束
在7号下午两点比赛最终结束了,我们基本以第一个demo的状态结束了本次比赛,有点无奈。本次我们在前后端的配合出现明显的问题,主要原因还是作品的展示定位过于高端,为了达到炫丽的效果需要深厚的前端经验。后面在作品展示时,观看其他组的数据可视化作品, 虽然不够炫目,但在细节方面都有细心刻画,反观我们自己就是一团乱麻。hackathon 除了可视化方面还有其他很有趣的作品,其中不乏解决了公司实际面对的问题的作品,也有很多产品,rd组合的创意产品产生。Anyway, 这是我们第一次 hackathon 比赛经历,有一个有点挫但是能用的 demo ,enjoy yourself即可。
心得
若说有什么心得,我想了想有以下几点:
- 提前想清楚,确定定好做哪一方面的事以及一些重要问题的提前准备,达成一致。
- 在做的时候需要不断沟通,当遇到困难时如不能及时解决得想办法折中,调整方向。
- 数据可视化产品需要设计,不能马虎。
后续可以做的改进
列一下几个可以改进的地方:
- 实时访问
一开始我们是希望做成实时的数据展示,不过最终没有去做罢了,这部分并不难。不过想到这里我感觉似乎这里"流动"不是很好表示了,而热图倒是完全适用,这跟我最初的设想一致,不过从文件系统下降到数据库的表罢了,这层下降可能在业务层面上会更直观。
- 寻找更好的数据组织方式
数据组织方式还是一大痛点,太多的表只会带来混乱。